What is Semantic HTML Markup?
Semantic HTML refers to using HTML markup to reinforce the semantics, or meaning, of the information in web pages and web applications rather than merely to define its presentation or look. It involves using HTML tags that convey the sense—or semantics—of the content contained within them.
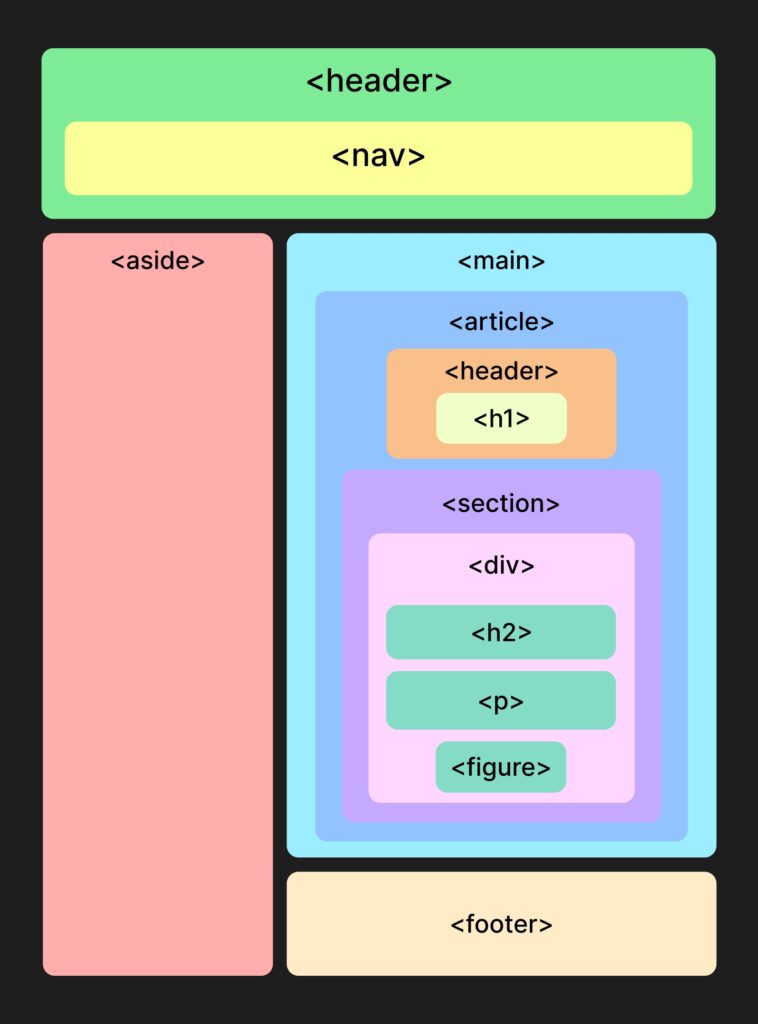
Semantic HTML tags clearly describe their meaning in a human- and machine-readable way. Examples of semantic HTML tags include <header>, <footer>, <article>, <section>, and <main>, among others. These tags accurately describe the element’s purpose and the type of content inside them.
On the other hand, non-semantic HTML elements, like <div> and <span>, serve only as content holders but do not indicate what type of content they contain or what role content plays on the page.
Using Semantic HTML Markup Has Several Benefits
Semantic HTML tags offer several benefits, including:
-
Improves Code Readability
Semantic HTML tags make the code easier to read and understand. They provide clear descriptions of their purpose to both humans and machines, which helps web browsers, search engines, assistive technologies, and human developers understand the components of a web page. This is especially beneficial for web developers reviewing the code, as it helps structure and organize the code, making it more comprehensible.
-
Enhances Accessibility
Semantic HTML greatly improves user experience for people using assistive technology. Assistive technologies, such as screen readers, depend on web pages’ semantic structure and meaning to convey information to their users. Semantic HTML helps achieve this by clearly defining different web page sections and maintaining consistency throughout the web. This makes it easier for visually impaired people to navigate the web page.
-
Semantic HTML Markup For SEO
The main benefit of implementing semantic HTML markup is for SEO. It that it can help improve your visibility in organic search results. It helps search engines and browsers better understand the content and relationships on the page. This can optimize your content for search engines while creating an optimal user experience. Search engines give more importance to keywords inside links, headings, or footers than those included in simple divs or spans, making your website more discoverable. Semantic HTML markup is an important component of semantic SEO, as it more accurately conveys the purpose of different types of content.
-
Improves Responsiveness
Semantic HTML improves responsiveness because the browser can interpret the code better. It is lighter in file size than non-semantic HTML, which can benefit mobile applications as it requires less memory. This can play a significant role for larger websites.
-
Future-Proofing
Semantic HTML is a way to future-proof your HTML5 web pages. The web constantly evolves over time. Coding standards change, with new features added frequently. Using semantic HTML elements helps search engines, screen readers, and other tools understand your web page better and makes it easier to maintain and update your code. This ensures that your HTML5 web pages stay relevant, accessible, and functional in the future.
HTML5 introduced new semantic elements such as <article>, <aside>, <details>, <figcaption>, <figure>, <footer>, <header>, and others. These tags provide additional information that helps define the roles and relative importance of the different parts of your page.
For example, consider the difference between a basic HTML page template written in non-semantic HTML and one written in semantic HTML:
An Example of Non-semantic HTML:
<div id="header">
Here goes the logo, navigation, etc.
</div>
<div id="main-content">
A place for the website's main content
</div>
<div id="footer">
Footer information, links, etc.
</div>
An Example of Semantic HTML Markup
<header>
Here goes the logo, navigation, etc.
</header>
<main>
A place for the website's main content
</main>
<footer>
Footer information, links, etc.
</footer>
In the semantic HTML example, div tags have been replaced with the new tags: <header>, <main>, and <footer>. This makes the code more readable and meaningful. Semantic HTML is a best practice for web development as it enhances code readability, accessibility, SEO, future-proofing, and responsiveness.

Semantic HTML Element Cheat Sheet
The introduction of new semantic elements in HTML5 has allowed web developers to create more descriptive structures that help search engines understand the content better, thereby improving SEO performance. This table provides a brief description of each element’s use and whether it was part of the HTML5 update.
The introduction of new semantic elements in HTML5 has significantly enhanced the ability of web developers to create descriptive structures that improve SEO performance. This table neatly classifies HTML elements into two main categories:
Structural HTML Elements
Structural elements, which shape the layout of your webpage, include components like headers, footers, navigation bars, main content areas, and forms. Newer elements introduced with HTML5, such as <article>, <aside>, <main>, <nav>, <section>, <picture>, <video>, and <figure> are also part of this category. These additions have brought about more precise definitions of webpage content.
Text-Based HTML Elements
It’s worth noting that these elements can be either block or inline. Block elements form a block on the page and typically start on a new line, while inline elements sit within a block and do not start a new line. This distinction is crucial in shaping the layout and flow of your webpage content.
| HTML Tag | Element Use | Introduced in HTML5 | Element Description |
|---|---|---|---|
| <article> | Structure | Yes | Article elements encompass self-contained content, like blog posts or news stories. |
| <aside> | Structure | Yes | Aside elements group related content, such as sidebars or pull quotes, is separate from the main content. |
| <footer> | Structure | Yes | Footer elements contain the bottom section of a document or section, usually with copyright info or links. |
| <form> | Structure | No | Form elements collect user input and are commonly used for search bars, login sections, and feedback forms. |
| <header> | Structure | Yes | Header elements contain introductory content or navigation, often holding a logo, site title, or nav links. |
| <main> | Structure | Yes | Main elements wrap the primary content of an HTML document, exclusive of footers and headers. |
| <nav> | Structure | Yes | Nav elements group navigation links are usually found in headers or sidebars. |
| <section> | Structure | Yes | Section elements group similar content into standalone sections, like tabs or chapters. |
| <picture> | Structure | Yes | Picture elements image content with multiple sources for responsive design, allowing the best fit for devices. |
| <video> | Structure | Yes | Video elements embed video files, commonly used for media playback with optional controls. |
| <figure> | Structure | Yes | Figure elements contain referenced content like images or diagrams, often with captions (<figcaption>). |
| <ol> and <ul> | Structure | No | List elements <ol> list items in an order, <ul> lists them unordered; used for itemized content. |
| <table> | Structure | No | Table elements display tabular data with rows and columns, like spreadsheets or schedules. |
| <blockquote> | Text | No | Blockquote elements a section from another source, often styled differently to stand out. |
| <code> | Text | No | Displays a single line of code, typically rendered in a monospace font. |
| <em> | Text | No | Emphasizes text, typically rendered as italicized. |
| <h1> to <h6> | Text | No | Defines headings, with <h1> as top-level (e.g., page titles), down to <h6> for subsections. |
| <p> | Text | No | Denotes a paragraph; commonly used for blocks of text in documents and articles. |
Tips For Using Semantic HTML Markup Effectively
Here are some tips for using semantic HTML effectively:
-
Use appropriate headings and subheadings
Use <h1> to <h6> tags to structure your content and create a clear hierarchy. This helps both users and search engines understand the importance of different sections of your content.
-
Utilize semantic elements for sections and layout
Use HTML5 semantic elements like <header>, <nav>, <main>, <article>, <section>, <aside>, and <footer> to define different sections and layout of a web page. These elements provide semantic information to users and search engines about the purpose and function of each section.
-
Choose Semantic HTML Elements For Text And Media Content
Use semantic elements like <figure>, <figcaption>, <blockquote>, <cite>, <q>, <mark>, <time>, <address>, and <details> to add more meaning and context to your content, improving its accessibility and appearance.
-
Avoid Using Semantic HTML Tags For Styling
Don’t use semantic HTML tags for styling purposes. Instead, use CSS to style your content. This ensures that the semantic meaning of your HTML tags remains intact.
-
Think Twice Before Using <div> and <span>
While <div> and <span> tags have their uses, consider if there is a semantic alternative that would better convey the meaning of the content.
-
Ensure a Logical Flow of Tags
Make sure the flow of your tags makes sense even without content. This helps in creating a more readable, accessible, and SEO-friendly structure.
-
Ensure You Are Using The Correct HTML Element
When placing content inside a semantic tag, use the tag’s appropriate semantic meaning. This helps in maintaining the organization and architecture of the webpage.
By following these tips, you can effectively use semantic HTML to create web pages that are more accessible, SEO-friendly, and easier to maintain.